Photo by Konstantin Dyadyun on Unsplash
Pimp your old-looking Oracle APEX charts with a little bit of a linear gradient.
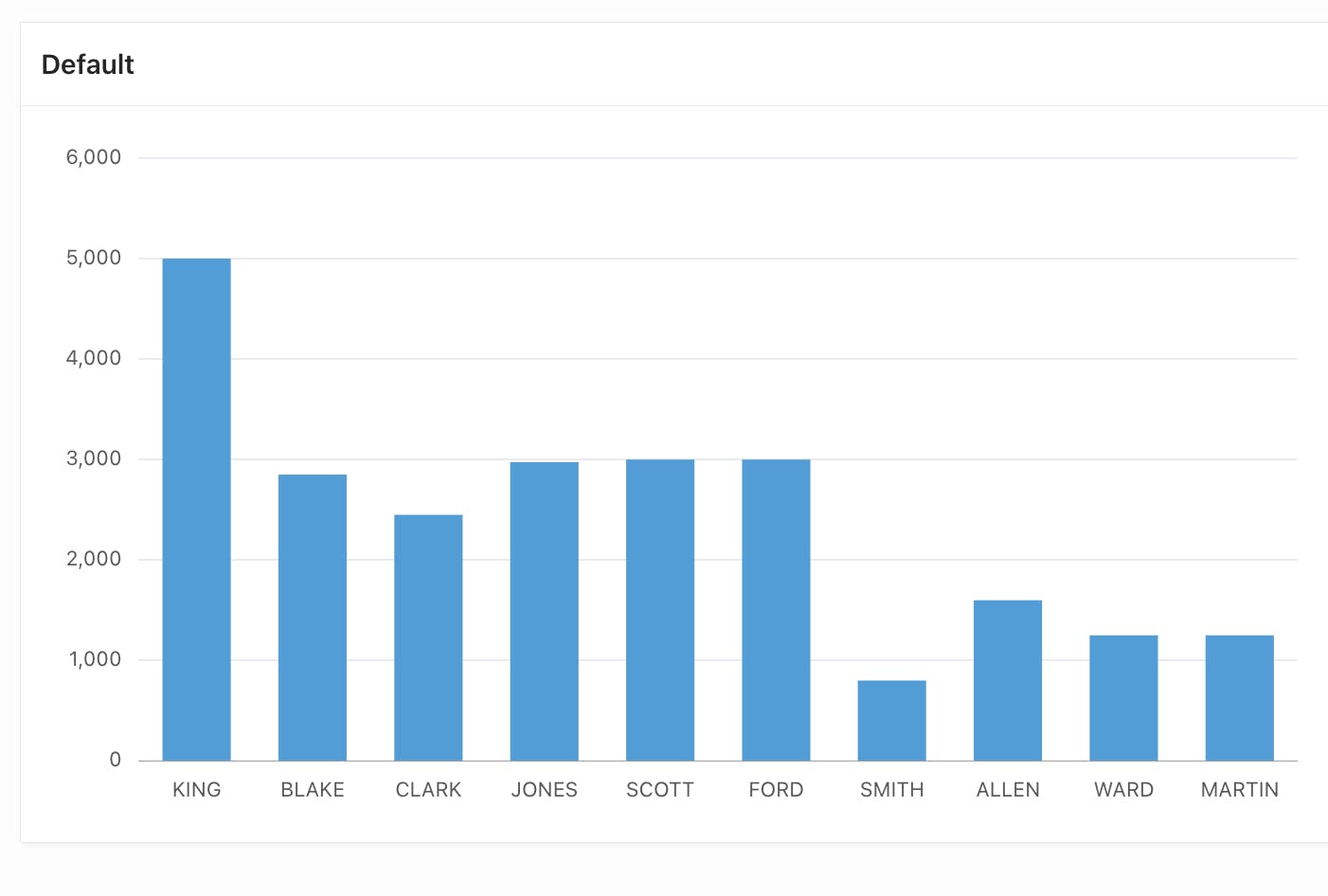
Default chart colours are a little bit of a "Windows95" style?
That's true.

Adding colour gradients to those blue (or other) bar charts would be nice.
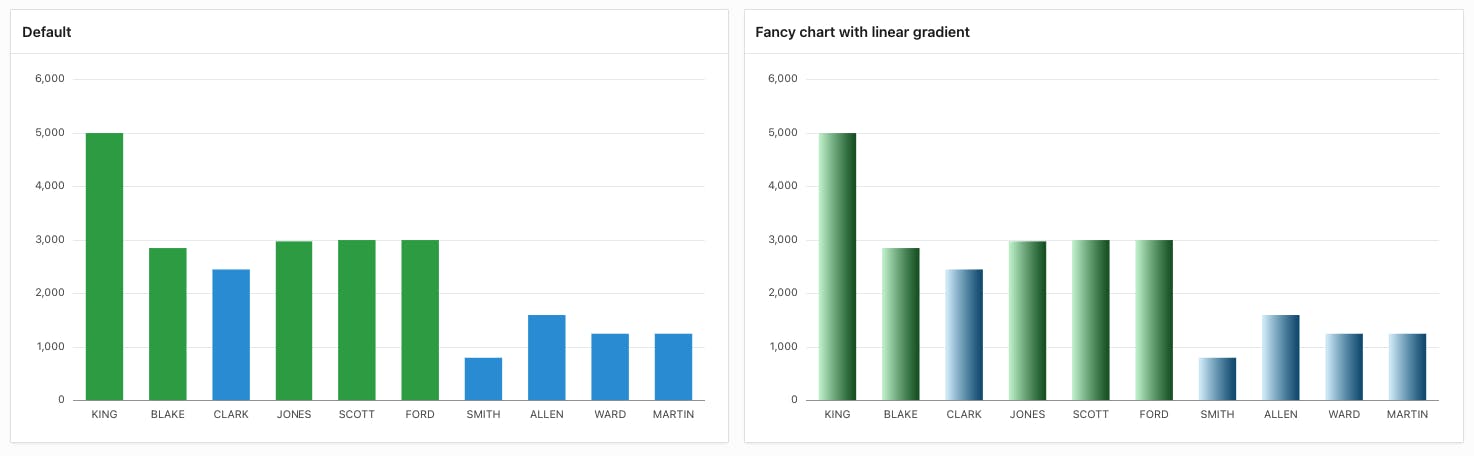
How about making it look like that?

Isn't it much better?
We can customize charts with many options using ojcharts (learn more by watching this video created by Adam Kierzkowski from Pretius Low-Code), but adding "linear-gradient" isn't possible with ojcharts.
How to add a colour gradient to APEX chart using JavaScript, CSS and HTML?
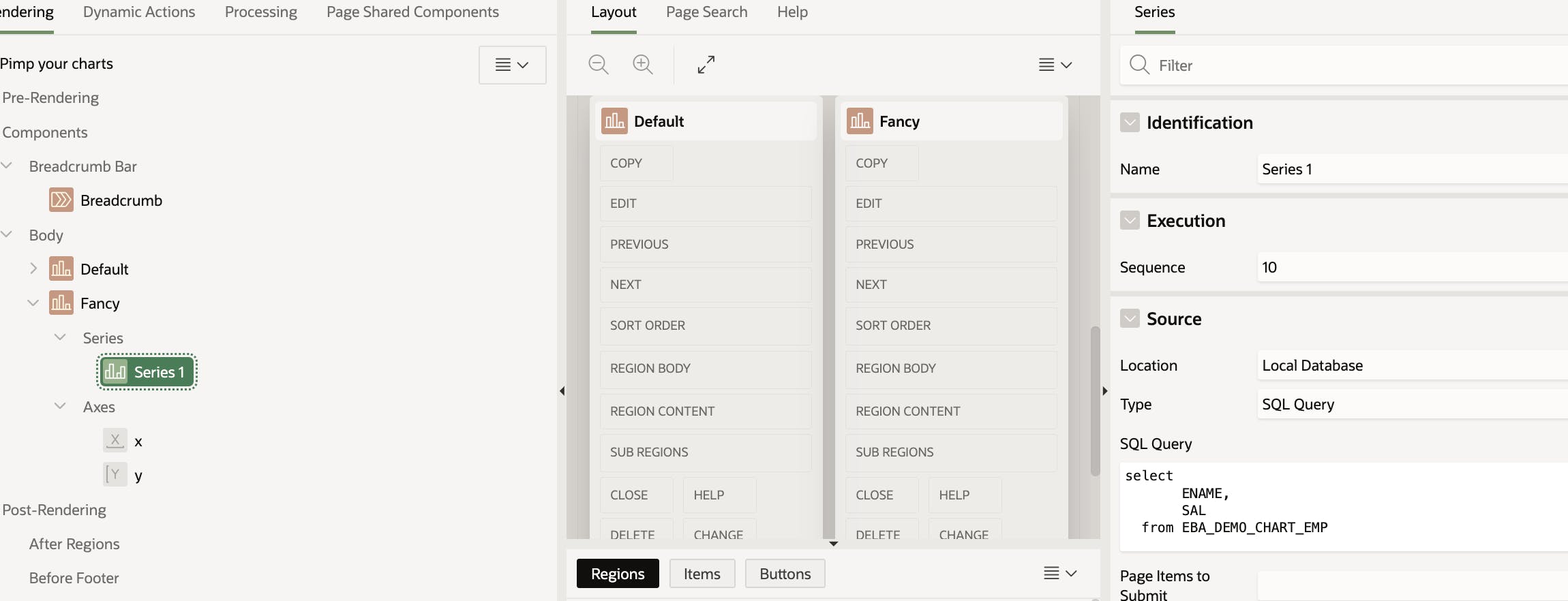
Add static id "fancy" to "Fancy" chart region.

My "Series 1" query is

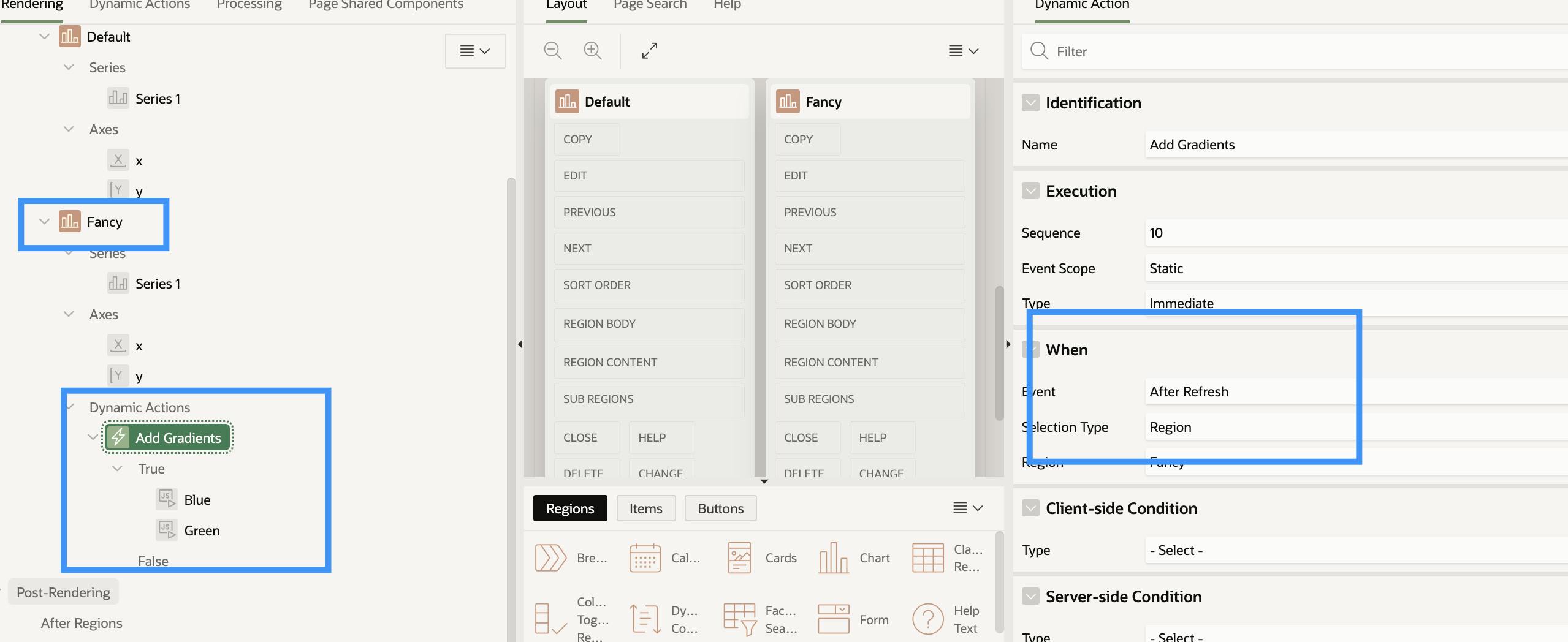
Add two dynamic actions to your chart.
DA -> After refresh -> Region -> Fancy
True "Blue" - Execute Java Script Code
True "Green" - Execute Java Script Code

"Blue"
// Get the chart element const chart = document.getElementById("fancy"); // Create a new linearGradient element const gradient = document.createElementNS("http://www.w3.org/2000/svg", "linearGradient"); gradient.setAttribute("id", "fancy_blue"); // Create two stop elements and add them to the gradient const stop1 = document.createElementNS("http://www.w3.org/2000/svg", "stop"); stop1.setAttribute("offset", "5%"); stop1.setAttribute("stop-color", "#d4ebf7"); gradient.appendChild(stop1); const stop2 = document.createElementNS("http://www.w3.org/2000/svg", "stop"); stop2.setAttribute("offset", "95%"); stop2.setAttribute("stop-color", "#175d82"); gradient.appendChild(stop2); // Get the defs element that is a child of the chart element const defs = chart.querySelector("defs"); // Add the gradient element as a child of the defs element defs.appendChild(gradient);"Green"
// Get the chart element const chart = document.getElementById("fancy"); // Create a new linearGradient element const gradient = document.createElementNS("http://www.w3.org/2000/svg", "linearGradient"); gradient.setAttribute("id", "fancy_green"); // Create two stop elements and add them to the gradient const stop1 = document.createElementNS("http://www.w3.org/2000/svg", "stop"); stop1.setAttribute("offset", "5%"); stop1.setAttribute("stop-color", "#c4edcf"); gradient.appendChild(stop1); const stop2 = document.createElementNS("http://www.w3.org/2000/svg", "stop"); stop2.setAttribute("offset", "95%"); stop2.setAttribute("stop-color", "#1d6230"); gradient.appendChild(stop2); // Get the defs element that is a child of the chart element const defs = chart.querySelector("defs"); // Add the gradient element as a child of the defs element defs.appendChild(gradient);
After saving it, you can notice that there are two linearGradient elements added to your Chart with id "Fancy" ( _jet is added automatically)

We will use them in the next steps.
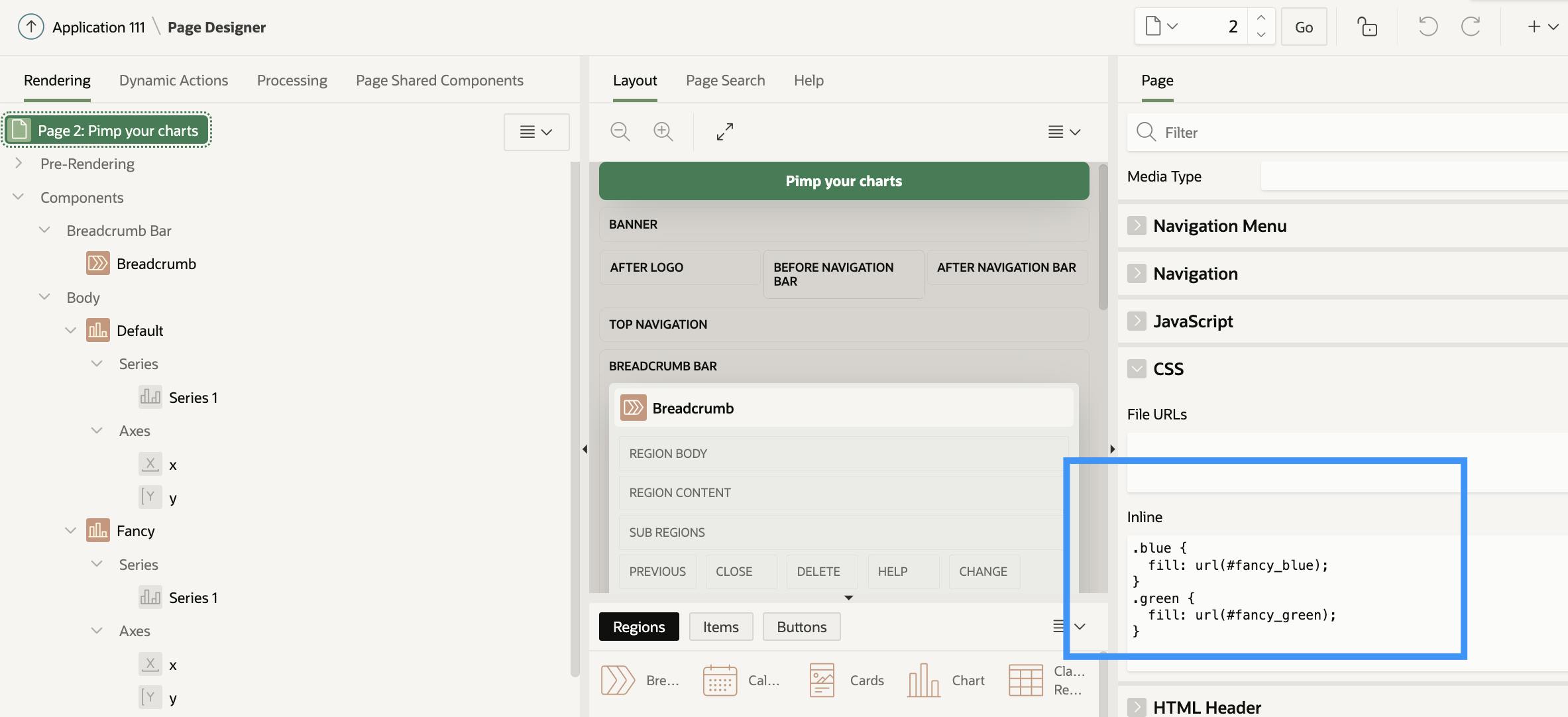
Add this Inline CSS to your page.

.blue { fill: url(#fancy_blue); } .green { fill: url(#fancy_green); }Classes "blue" and "green" point directly to linear gradients created with dynamic actions.
Go to your "Series 1" Attributes -> Advanced -> Initialization JavaScript Function.
function( options ){
options.dataFilter = function( data ) {
for (var i=0; i<data.series.length; i++){
data.series[i].className = 'blue';
};
return data;
};
return options;
}
It will add CSS class "blue" to every series in the "Fancy" report. This CSS class will point to the "fancy_blue" gradient.
How it looks now?

Conditional chart colours with gradients
Why I previously created an additional gradient called "fancy_green"?
Because I want to add a nice green colour gradient to those series on charts where employees' salary is > 2500
How to do this?
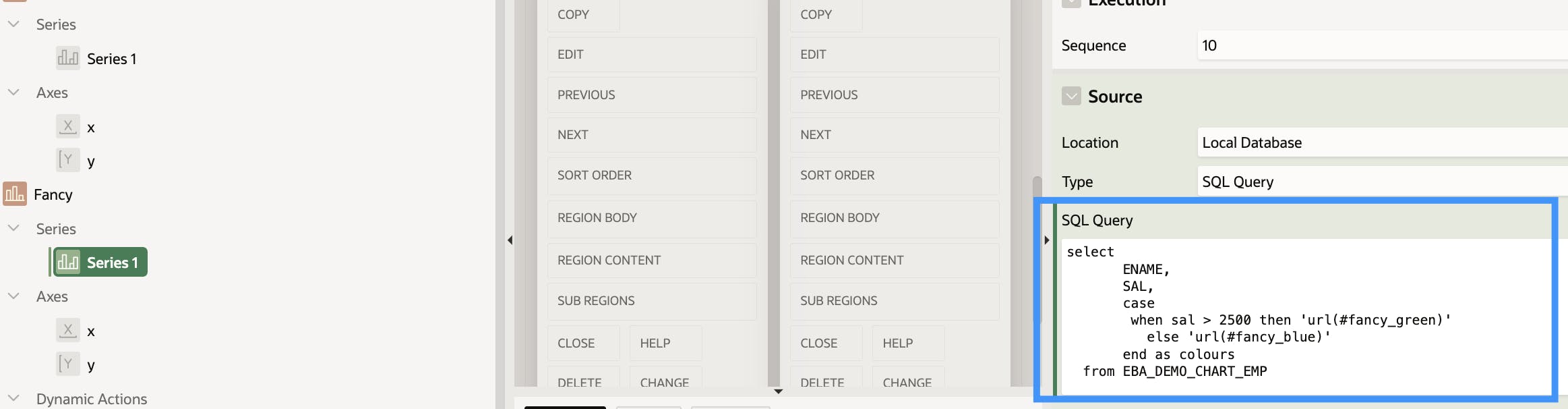
- Change your SQL query to decide when to use green/blue colour. It will create a column called "colours"

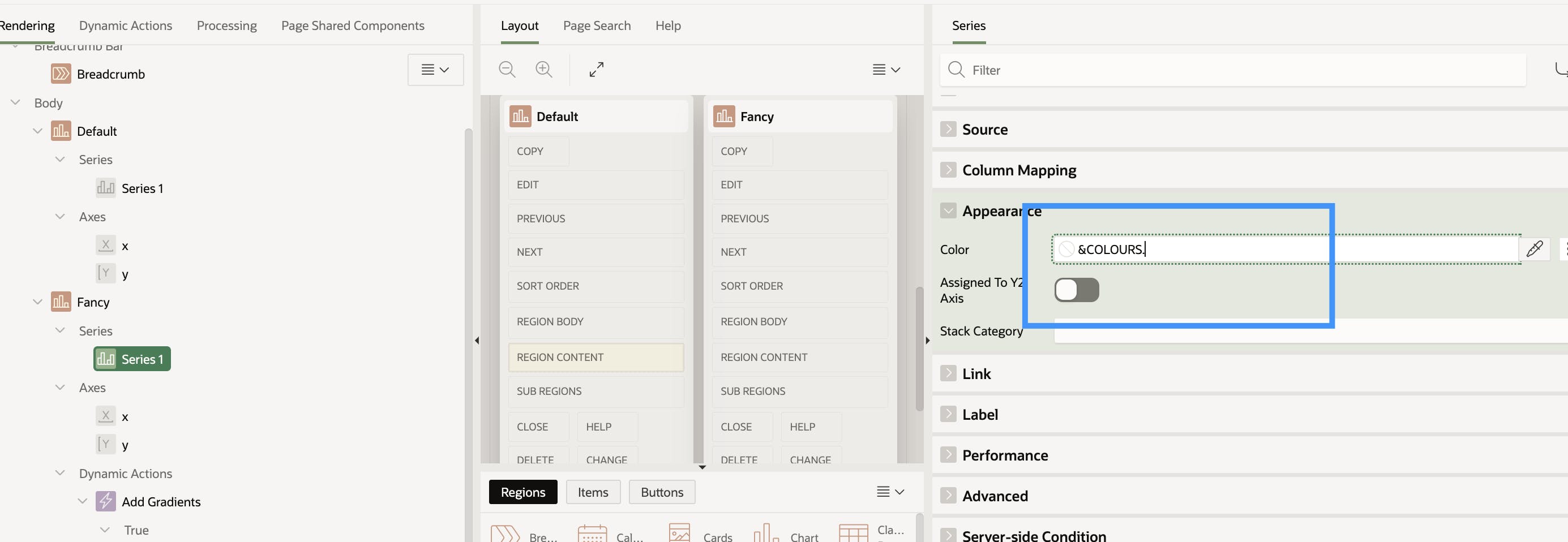
- Use Appearance -> Color to substitute chart colour with the value from your query ( column COLOURS)

Don't forget to remove code from "Series 1" Attributes -> Advanced -> Initialization JavaScript Function - it's not needed now ( as well as CSS from the page -> Inline -> CSS)
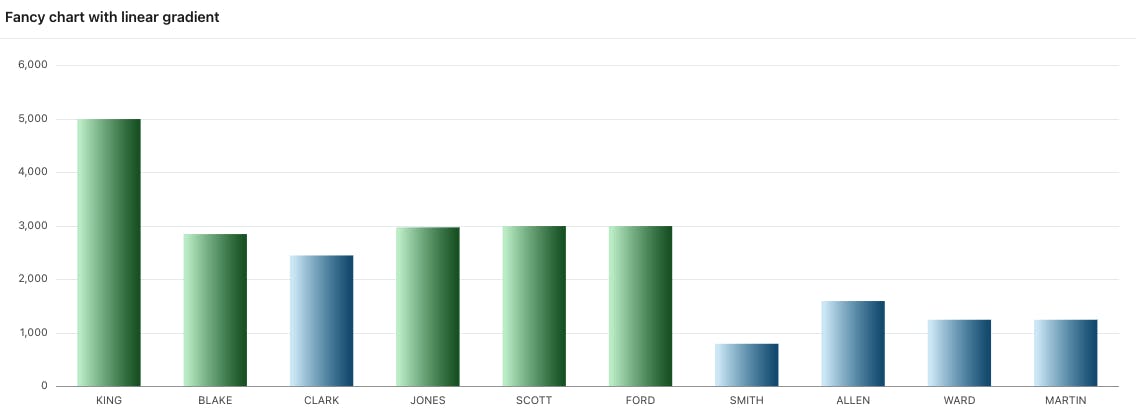
And the final result is

Indeed, it requires some effort to achieve it but which chart do you prefer?
Same colours, with or without linear gradient.